티스토리 뷰

Object 생성자 함수
- `new` 연산자와 함께 `Object` 생성자 함수를 호출하면 빈 객체를 생성하여 반환한다.
- 빈 객체를 생성한 이후 프로퍼티 메서드를 추가하여 객체를 완성할 수있다.
- 생성자 함수란 `new` 연산자와 함께 호출하여 객체(인스턴스)를 생성하는 함수를 말한다
- 생성자 함수에 의해 생성된 객체를 인스턴스라 한다.
- 자바스크립트는 `Object` 함수 외에도 `String`, `Number`, `Boolean`, `Function`, `Array`, `Date`, `RegExp`, `Promise` 등의 built-in 생성자 함수를 제공한다
const person= new Object();
person.name = "lee";
person.sayHello= function() {
console.log("hi. I'm "+this.name);
};
console.log(person); // {name: "lee", sayHello: f}
ironMan.sayHello(); // hi. I'm lee생성자 함수
객체 리터럴에 의한 객체 생성 방식의 문제점
- 객체 리터럴에 의한 객체 생성 방식은 직관적이고 간편하다.
- But, 객체 리터럴에 의한 객체 생성 방식은 단 하나의 객체만 생성한다.
- 동일한 프로퍼티를 갖는 객체를 여러 개 생성해야 하는 경우 매번 같은 프로퍼티를 기술해야 하기 때문에 비요율 적이다.
const circle1 = {
radius: 5,
getDiameter() {
return 2*this.radius;
}
};
const circle2 = {
radius: 10,
getDiameter() {
return 2*this.radius;
}
}생성자 함수에 의한 객체 생성 방식의 장점
- 생성자 함수에 의한 객체 생성 방식은 마치 객체를 생성하기 위한 템플릿처럼 생성자 함수를 사용하여 프로퍼티 구조가 동일한 객체 여러 개를 간편하게 생성할 수 있다.
function Circle(radius) {
this.radius = radius;
this.getDiameter = function() {
return 2*this.radius;
}
}
const circle1 = new Circle(5);
const circle2 = new Circle(10);💡 `this`
`this`는 객체 자신의 프로퍼티나 메서드를 참조하기 위한 자기 참조 변수다.
`this` 바인딩은 함수 호출 방식에 따라 동적으로 결정된다.
- 생성자 함수를 정의하고 `new` 연산자와 함께 호출하면 해당 함수는 생성자 함수로 동작한다.
- `new` 연산자와 함께 생성자 함수를 호출하지 않으면 생성자 함수가 아니라 일반 함수로 동작한다.
const circle3 = new Circle(15);
console.log(circle3) // undefined
console.log(radius); // 15 <- 일반함수로 호출되어 함수 내부의 this가 전역객체로 해석되었습니다.생성자 함수의 인스턴스 생성 과정
- 생성자 함수의 역할은 인스턴스를 생성하여 생성된 인스턴스를 초기화하는 것이다.
① 인스턴스 생성과 this 바인딩
- 암묵적으로 빈 객체를 생성한다.
- 생성자 함수 내부의 `this`를 바인딩한다.
- 런타임 이전에 실행된다.
💡 바인딩
바인딩이란 식별자와 값을 연결하는 과정을 의미한다.
② 인스턴스 초기화
- 생성자 함수에 기술되어 있는 코드가 한 줄씩 실행되어 `this`에 바인딩되어 있는 인스턴스를 초기화한다.
③ 인트턴스 반환
- 생성자 함수 내부의 모든 처리가 끝나면 인스턴스가 바인딩된 `this`가 암묵적으로 반환된다.
function Circle(radius){
// 1. 암묵적으로 빈 객체가 생성되고 this에 바인딩
// 2. this에 바인딩된 인스턴스를 초기화
this.radius = radius;
this.getDiameter = function() {
return 2*this.radius;
}
// 3. 완성된 인스턴스를 바인딩하고 있는 this가 암묵적으로 반환 됨.
}
const circle1 = new Circle(1);
console.log(circle1); // Circle {radius: 1, getDiameter: ƒ}- `this`가 아닌 다른 객체를 명시적으로 반환하면 `this`가 반환되지 못하고 `return`문에 명시한 객체가 반환된다.
function Circle(radius){
// 1. 암묵적으로 빈 객체가 생성되고 this에 바인딩
// 2. this에 바인딩된 인스턴스를 초기화
this.radius = radius;
this.getDiameter = function() {
return 2*this.radius;
}
// 3. 완성된 인스턴스를 바인딩하고 있는 this가 암묵적으로 반환 됨.
// 명시적으로 객체를 반환하여 암묵적 this 반환이 무시된다.
return {};
}
const circle = new Circle(1);
console.log(circle); // {}- 명시적으로 원시 값을 반환하면 무시하고 암묵적으로 `this`가 반환된다.
function Circle(radius){
// 1. 암묵적으로 빈 객체가 생성되고 this에 바인딩
// 2. this에 바인딩된 인스턴스를 초기화
this.radius = radius;
this.getDiameter = function() {
return 2*this.radius;
}
// 3. 완성된 인스턴스를 바인딩하고 있는 this가 암묵적으로 반환 됨.
// 원시 값을 반환하면 무시됨
return 100;
}
const circle = new Circle(1);
console.log(circle); // {radius: 1, getDiameter: f}내부 메서드 [[Call]]과 [[Constructor]]
- 함수 선언문이나 함수 표현식으로 정의된 일반적인 함수는 `new` 연산자와 함께 생성자 함수로서 호출할 수 있다.
- 함수는 일반 객체가 가지고 있는 내부 슬롯과 내부 메서드는 물론, 함수로서 동작하기 위한 [[Enviroment]], [[FormalParameters]], [[Construct]]가 호출된다.
- 함수가 일반 함수로 호출되면 함수 객체의 내부 메서드 [[Call]]이 호출되고, `new` 연산자와 함께 호출되면 [[Construct]]가 호출된다.
- [[Call]]을 갖는 함수 객체를 callable이라 하며, [[Construct]]를 갖는 함수 객체를 constructor, 갖지 않는 객체를 non-constructor라고 한다.
- 모든 함수는 호출이 가능하므로 모든 함수는 [[Call]]을 갖고있다. 하지만, 모든 함수가 [[Construct]]를 갖는 것은 아니다.

constructor와 non-constuctor의 구분
- constructor: 함수 선언문, 함수 표현식, 클래스
- non-constructor: 메서드(ES6 메서드 축약 표현), 화살표 함수
// 일반 함수 정의: 함수 선언문, 함수 표현식
function foo() {}
const bar = function() {};
// x의 값으로 할당된 것은 일반 함수로 정의된 함수이다. 이는 메서드로 인정하지 않는다.
const baz= {
x: function() {}
};
new foo(); // foo{}
new bar(); // bar {}
new barz.x(); // x{}
// 화살표 함수는 생성자 함수로 인정되지 않습니다.
const arrow = () => {};
new arrow(); // TypeError: arrow is not a constructor
//ES6의 메서드 축약 표현은 메서드 입니다.
const obj = {
x() {}
};
new obj.x(); // TypeError: obj.x is not a constructor- 함수가 어디에 할당되어 있는지에 따라 메서드인지를 판단하는 것이 아닌 함수 정의 방식에 따라 constructor와 non-constructor를 구분한다.
- 함수 선언문과 함수 표현식으로 정의된 함수만이 constructor이고 화살표 함수와 메서드 축약 표현으로 정의된 함수는 non-constructor이다.
new 연산자
- `new` 연산자와 함께 함수를 호출하면 해당 함수는 생성자 함수로 동작한다.
- ㅎ마수 객체 내부 메서드 [[Call]]이 호출되는 것이 아니라 [[Construct]]가 호출된다.
- `new` 연산자 없이 생성자 함수를 호출하면 일반 함수로 호출된다.
- 함수 객체의 내부 메서드 [[Construct]]가 호출되는 것이 아니라 [[Call]]이 호출된다.
`new.target`
- `new.target`은 `this`와 유사하게 constructor인 모든 함수 내부에서 암묵적인 지역 변수와 같이 사용되며 메타 프로퍼티라고 부른다.
- 함수 내부에서 `new.target`을 사용하면 `new` 연산자와 함께 생성자 함수로서 호출되었는지 확인할 수 있다.
- `new` 연산자와 함께 생성자 함수로서 호출되면 함수 내부의 `new.target`은 함수 자신을 가리킨다.
- `new` 연산자 없이 일반 함수로서 호출된 함수 내부의 `new.target`은 `undefined`다.
// 생성자 함수
function Circle(radius) {
// 이 함수가 new 연산자와 함께 호출되지 않았다면 new.target은 undefined다
if(!new.target){
// new 연산자와 함께 생성자 함수를 재귀 호출하여 생성된 인스턴스를 반환
return new Circle(radius);
}
this.radius = radius;
this.getDiameter = function() {
return 2 * this.radius;
}
}
// new 연산자 없이 생성자 함수를 호출하여도 new.target을 통해 생성자 함수로서 호출된다
const circle = Circle(5);
console.log(circle.getDiameter())- 대부분의 빌트인 생성자 함수는 `new` 연산자와 함께 호출되었는지를 확인한 후 적절한 값을 반환한다.
- `Object` 와 `Function` 생성자 함수는 `new` 연산자 없이 호출해도 `new` 연산자와 함께 호출했을 때와 동일하게 동작한다.
- `String`, `Number`, `Boolean` 생성자 함수는 `new` 연산자와 함께 호출했을 때 `String`, `Number`, `Boolean`객체를 생성하여 반환하지만 `new` 연산자 없이 호출하면 문자열, 숫자, 불리언 값을 반환한다.
let obj = new Object();
console.log(obj); // {}
obj = Object();
console.log(obj); // {}
let f = new Function('x', 'return x ** x');
console.log(f); // ƒ anonymous(x) {return x ** x}
f = Function('x', 'return x ** x');
console.log(f); // ƒ anonymous(x) {return x ** x}
const str = String(123);
console.log(str, typeof str);/// 123 string
const num = Number('123');
console.log(num, typeof num);// 123 number
const bool = Boolean('true');
console.log(bool, typeof bool);// true boolean함수 객체의 프로퍼티
- 함수는 객체이기 때문에 함수도 프로퍼티를 가질 수 있다.
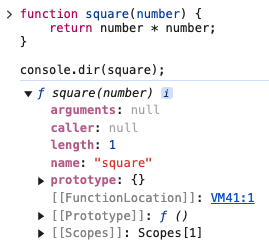
function square(number) {
return number * number;
}
console.dir(square);
- `argument`, `caller`, `length`, `name`, `prototype` 프로퍼티는 모두 일반 객체에는 없는 함수 객체의 고유의 데이터 프로퍼티다.
- `__proto__`는 접근자 프퍼티이며, 함수 객체 고유의 프로퍼티가 아니라 `Object.prototype` 객체의 프로퍼티를 상속받았다
function square(number) {
return number * number;
}
console.log(Object.getOwnPropertyDescriptors(square));
/*
{
arguments: {value: null, writable: false, enumerable: false, configurable: false},
caller: {value: null, writable: false, enumerable: false, configurable: false},
length: {value: 1, writable: false, enumerable: false, configurable: true},
name: {value: 'square', writable: false, enumerable: false, configurable: true},
prototype: {value: {…}, writable: true, enumerable: false, configurable: false}
}
*/
// __proto__는 square 함수의 프로퍼티가 아니다
console.log(Object.getOwnPropertyDescriptors(square, '__proto__')); // undefined
// __proto__는 Object.prototype 객체의 접근자 프로퍼티다
// square 함수는 Object.prototype 객체로부터 __proto__ 접근자 프로퍼티를 상속받는다.
console.log(Object.getOwnPropertyDescriptors(Object.prototype, '__proto__'));
/*
{
constructor: {writable: true, enumerable: false, configurable: true, value: ƒ},
hasOwnProperty: {writable: true, enumerable: false, configurable: true, value: ƒ},
isPrototypeOf: {writable: true, enumerable: false, configurable: true, value: ƒ},
propertyIsEnumerable: {writable: true, enumerable: false, configurable: true, value: ƒ},
toLocaleString: {writable: true, enumerable: false, configurable: true, value: ƒ},
toString: {writable: true, enumerable: false, configurable: true, value: ƒ},
valueOf: {writable: true, enumerable: false, configurable: true, value: ƒ},
__defineGetter__: {writable: true, enumerable: false, configurable: true, value: ƒ},
__defineSetter__: {writable: true, enumerable: false, configurable: true, value: ƒ},
__lookupGetter__: {writable: true, enumerable: false, configurable: true, value: ƒ},
__lookupSetter__: {writable: true, enumerable: false, configurable: true, value: ƒ},
__proto__: {enumerable: false, configurable: true, get: ƒ, set: ƒ},
}
*/참고
모던 자바스크립트 Deep Dive : 네이버 도서
네이버 도서 상세정보를 제공합니다.
search.shopping.naver.com
'Javascript' 카테고리의 다른 글
| [모던자바스크립트 Deep Dive] 19장 프로토타입 1 (0) | 2024.12.16 |
|---|---|
| [모던 자바스크립트 Deep Dive] 18장 함수와 일급 객체 (0) | 2024.11.24 |
| [모던 자바스크립트 Deep Dive] 16장 - 프로퍼티 어트리뷰트 (2) | 2024.11.20 |
| [모던 자바스크립트 Deep Dive] 15장 - let, const 키워드와 블록 레벨 스코프 (1) | 2024.11.18 |
| [모던 자바스크립트 Deep Dive] 14장 전역변수의 문제점 (2) | 2024.11.15 |