
프로토타입
- 자바스크킵트는 명령형, 함수형 프로토타입 기반 객체지향 프로그래밍을 지원하는 멀티 패더다임 프로그래밍이다.
- 자바스크립트를 이루고 있는 거의 모든것이 객체다.
객체지향 프로그래밍
- 특징이나 성질을 나타내는것을 속성이라고 한다.
- 다양한 속성 중에서 프로그램에 필요한 속성만 간추려 내어 표현하는 것을 추상화라고 한다.
- 속성을 통해 여러 개의 값을 하나의 단위로 구성한 복합적인 자료구조를 객체라고 한다.
const circle = {
radius: 5, // 원의 상태를 나타내는 데이터
//-------원의 지름, 둘레, 넓이를 구하는동작--------------------
getDiamerter() {
return 2 * this.radius;
},
getPerimeter() {
return 2 * Math.PI * this.radius;
},
getArea() {
return Math.PI * this.radius ** 2;
},
};-> 객체지향 프로그래밍은 객체의 상태를 나타내는 데이터와 상태 데이터를 조작할 수 있는 동작을 하나의 논리적인 단위로 묶어 생각한다.
-> 객체는 상태 데이터와 동작을 하나의 논리적인 단위로 묶은 복합적인 자료구조다.
- 객체의 상태 데이터를 프로퍼티, 동작을 메서드라고 부른다.
- 각 객체는 다른 객체와 메시지를 주고 받거나 데이터를 처리할 수도, 다른 객체의 상태 데이터나 동작을 상속받아 사용하기도 한다.
상속과 프로토타입
- 상속이란 객체지향 프로그래밍의 핵심 개념으로, 어떤 객체의 프로퍼티 또는 메서드를 다른 객체가 상속받아 그대로 사용할 수 있는것을 말한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
this.getArea = function() {
return Math.PI * this.radius ** 2;
};
}
cosnt circle1 = new Circle(1);
cosnt circle2 = new Circle(2);-> `Circle` 생성자 함수가 생성하는 모든 객체는 `radius` 프로퍼티와 `getArea` 메서드 갖는다 -> `getArea` 메서드는 모든 인스턴스가 동일한 내용의 메서드를 사용하므로 단 하나만 생성하여 공유하는 것이 바람직하다.
💡 동일한 생성자 함수에 의해 생성된 모든 인스턴스가 동일한 메서드를 중복 소유하는 것은 메모리를 불필요하게 낭비한다.
- 자바스크립트는 프로토타입을 기반으로 상속을 구현한다.
// 생성자 함수
function Circle(radius) {
this.radius = radius;
}
// Circle 생성자 함수가 생성한 모든 인스턴스가 getArea 메서드를
// 공유해서 사용할 수 있도록 프로토 타입을 추가
// 프로토타입은 Circle 생성자 함수의 prototype 프로퍼티에 바인딩되어 있다
Circle.prototype.getArea = function() {
return Math.PI * this.radius ** 2;
}
cosnt circle1 = new Circle(1);
cosnt circle2 = new Circle(2);
// Circle 생성자 함수가 생성한 모든 인스턴스는 부모 객체의 역할을 하는
// 프로토타입 Circle.prototype으로부터 getArea 메서드를 상속 받는다
// Circle 생성자 함수가 생성하는 모든 인스턴스는 하나의 getArea 메서드를 공유한다
console.log(cricle1.getArea === circle2.getArea); // true- `Circle` 생성자 함수가 생성한 모든 인스턴스는 자신의 프로토타입(상위 부모) 객체 역할을 하는 `Circle.prototype`의 모든 프로퍼티와 메서드를 상속받는다.
- 자신의 상태를 나타내는 `radius` 프로퍼티만 개별적으로 소유하고 내용이 동일한 메서드는 상속을 통해 공유하여 사용한다.

프로토타입 객체
- 프로토타입 객체란 객체지향 프로그래밍의 근간을 이루는 객체 간 상속을 구현하기 위해 사용된다.
- 프로토타입은 어떤 객체의 상위(부모) 객체의 역할을 하는 객체로서 다른 객체에 공유 프로퍼티(메서드 포함)를 제공한다.
- 프로토타입을 상속 받은 하위(자식) 객체는 상위 객체의 프로퍼티를 자신의 프로퍼티처럼 자유롭게 사용할 수 있다.
- 모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며, 이 내부 슬롯의 값은 프로토타입의 참조다.
- 객체가 생성될 때 객체 생성 방식에 따라 프로토타입이 결정되고 [[Prototype]]에 저장된다.

- 객체 리터럴에 의해 생성된 프로토타입은 `Object.prototype`이고 생성자 함수에 의해 생성된 객체의 프로토타입은 생성자 함수의 `prototype` 프로퍼티에 바인딩되어 있는 객체다.
- 모든 객체는 하나의 프로타입을 가지고 모든 프로토타입은 생성자 함수와 연결되어 있다.
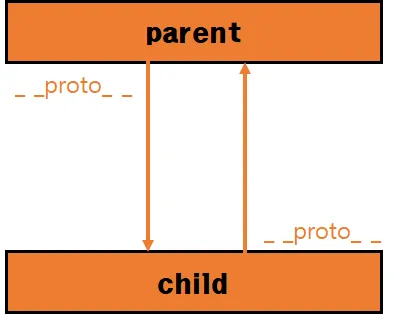
- [[Prototype]] 내부 슬롯에는 직접 접근할 수 없지만, `__proto__` 접근자 프로퍼티를 통해 자신의 프로토타입에 접근할 수 있다.
- 프로토타입은 자신의 `constructor` 프로퍼티를 통해 생성자 함수에 접근할 수 있고, 생성자 함수는 자신의 `prototype` 프로퍼티를 통해 프로토타입에 접근할 수 있다.
`__proto__` 접근자 프로퍼티
- 모든 객체는 `__proto__` 접근자 프로퍼티를 통해 자신의 프로토타입, 즉 [[Prototype]] 내부 슬롯에 간접적으로 접근할 수 있다.
- 내부 슬롯은 프로퍼티가 아니지만 `__proto__` 접근자 프로퍼티를 통해 간접적으로 [[Prototype]] 내부 슬롯의 값, 즉 프로토타입에 접근할 수 있다.
- `__proto__`는 getter/setter 함수라고 부르는 접근자 함수를 통해 [[Prototype]] 내부 슬롯의 값, 즉 프로토타입을 취득하거나 할당한다.
const obj = {};
const parent = { x: 1};
// getter 함수인 get __proto__가 호출되어 obj 객체의 프로토타입을 취득
obj.__proto__;
// setter 함수인 set __proto__가 호출되어 obj 객체의 프로토타입을 교체
obj.__proto__ = parent;
console.log(obj.x); // 1
`__proto__` 접근자 프로퍼티는 상속을 통해 사용된다.
- `__proto__` 접근자 프로퍼티는 객체가 직접 소유하는 프로퍼티가 아니라 `Object.prototype`의 프로퍼티다.
- 모든 객체는 상속을 통해 `Object.prototype.__proto__` 접근자 프로퍼티를 사용할 수 있다.
`__proto__` 접근자 프로퍼티를 통해 프로토타입에 접근하는 이유
- [[Prototype]] 내부 슬롯의 값, 즉 프로토타입에 접근하기 위해 접근자 프로퍼티를 사용하는 이유는 상호 참조에 의해 프로토타입 체인이 생성되는 것을 방지하기 위해서다.
const parent = {};
const child = {};
child.__proto__ = parent;
parnt.__proto__ = child; // TypeError: Cyclic __proto__ vlaue

- 프로토타입 체인은 단방향 링크드리스트로 구현되어야 한다.
`__proto__` 접근자 프로퍼티를 코드 내에서 직접 사용하는 것은 권장하지 않는다.
- 모든 객체가 `__proto__` 접근자 프로퍼티를 사용할 수 있는것은 아니다.
const obj = Object.create(null); //
console.log(obj.__proto__); // undefined
console.log(Object.getPrototypeOf(obj)); // null- 프로토타입의 참조를 취득하고 싶은 경우에는 `Object.getPrototypeOf` 메서드를 사용한다.
- 프로토타입을 교체하고 싶은 경우에는 `Object.setPrototypeOf` 메서드를 사용한다.
const obj = {};
const parent = { x : 1 };
Object.getPrototypeOf(obj);
Object.setPrototypeOf(obj, parent);함수 객체의 prototype 프로퍼티
- 함수 객체만이 소유하는 `prototype` 프로퍼티는 생성자 함수가 생성할 인스턴스의 프로토타입을 가리킨다.
// 함수 객체는 prototype 프로퍼티를 소유한다
( function() {}).hasOwnProperty('prototype'); // true
// 일반 객체는 prototype 프로퍼티를 소유하지 않는다
({}).hasOwnProperty('prototype'); // false- `prototype` 프로퍼티는 생성자 함수가 생성할 객체의 프로토타입을 가리킨다.
- 생성자 함수로서 호출할 수 없는 함수, 즉 non-constructor인 화살표 함수와 ES6 메서드 축양 표현으로 정의한 메서드는 prototype 프로퍼티를 소유하지 않으며 프로토타입도 생성하지 않는다.
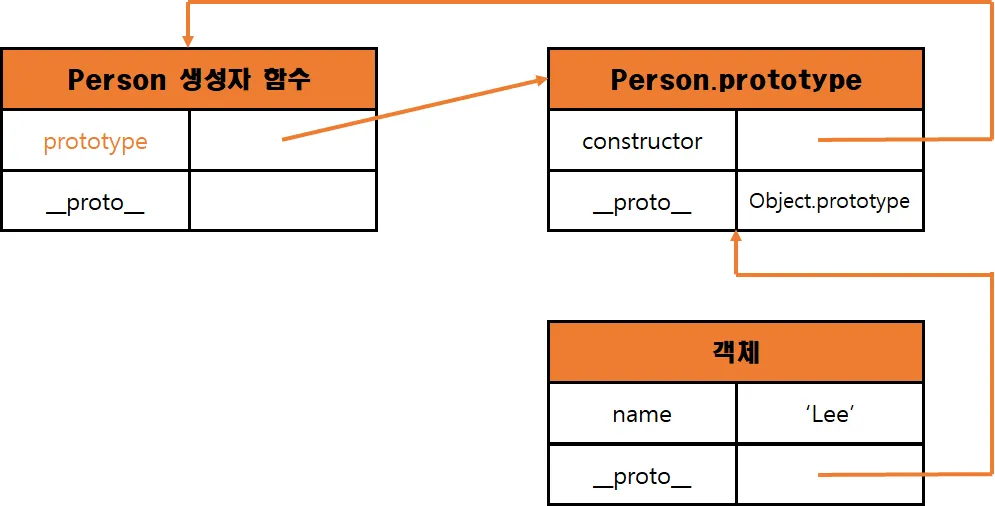
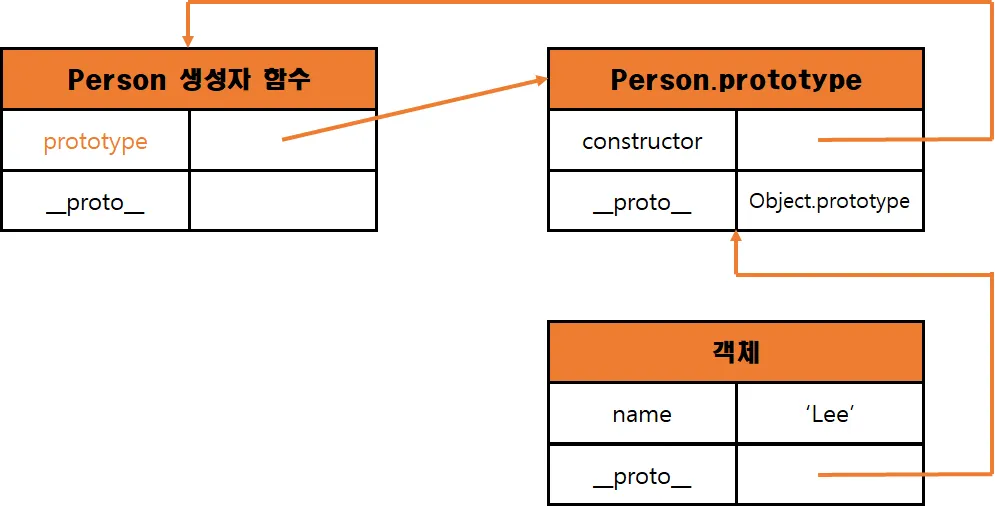
모든 객체가 가지고 있는 `__proto__` 접근자 프로퍼티와 함수 객체만이 가지고 있는 `prototype`프로퍼티는 결국 동일한 프로토타입을 가리킨다.
- 하시만 이들 프로퍼티를 사용하는 주체가 다르다.
| 구분 | 소유 | 값 | 사용 주체 | 사용 목적 |
| `__proto__` 접근자 프로퍼티 | 모든 객체 | 프로토타입의 참조 | 모든 객체 | 객체가 자신의 프로토타입에 접근 또는 교체하기 위해 사용 |
| `prototype` 프로퍼티 | constructor | 프로토타입의 참조 | 생성자 함수 | 생성자 함수가 자신이 생성할 객체의 프로토타입을 할당하기 위해 사용 |
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
//결국 Person.prototype과 me.는 동일한 프로토타입을 가리킨다
console.log(Person.prototype === me.__proto__); // true
프로토타입의 constructor 프로퍼티와 생성자 함수
- 모든 프로토타입은 `constructor` 프로퍼티를 갖는다
- `constructor` 프로퍼티는 `prototype` 프로퍼티로 자신을 참조하고 있는 생성자 함수를 가리킨다.
- 이 연결은 생성자 함수가 생성될 때, 즉 함수 객체가 생성될 때 이뤄진다.
// 생성자 함수
function Person(name) {
this.name = name;
}
const me = new Person('Lee');
//결국 Person.prototype과 me.는 동일한 프로토타입을 가리킨다
console.log(Person.prototype === me.__proto__); // true
리터럴 표기법에 의해 생성된 객체의 생성자 함수와 프로토타입
- 생성자 함수에 의해 생성된 인스턴스는 프로토타입의 `constructor` 프로퍼티에 의해 생성자 함수와 연결된다.
- `constructor` 프로퍼티가 가리키는 생성자 함수다.
리터럴 표기법에 의한 객체 생성 방식과 같이 명시적으로 `new` 연산자와 함께 생성자 함수를 호출하여 인스턴스를 생성하지 않는 객체 생성방식
const obj = {};
console.log(obj.constructor === Object); // true- `Object` 생성자 함수에 인수를 전달하지 않거나 `undefined` 또는 `null`을 인수로 전달하면서 호출하면 내부적으로는 추상연산 `OrdinaryObjectCreate`를 호출하여 `Object.prototype`을 프로토타입으로 갖는 빈 객체를 생성한다.
💡 추상연산은 ECMAScript 사양에서 내부 동작 구현 알고리즘을 표현한 것
let obj = new Object();
console.log(obj); // {}
class Foo extends Object {}
new Foo();
obj = new Object(123);
console.log(obj); // Number {123}
obj = new Object('123);
console.log(obj); // String {"123"}`Object` 생성자 함수 호출과 객체 리터럴의 평가는 추상 연산 `OrdinaryObjectCreate`를 호출하여 빈 객체를 생성하는 점에서 동일하나 세부 내용은 다르다.
- 객체 리터럴에 의해 생성된 객체는 `Object` 생성자 함수가 생성한 객체가 아니다.
// 함수 선언문
function foo() {}
console.log(foo.constructor === Function) // true- 함수 선언문과 함수 표현식을 평가하여 함수 객체를 생성한 것은 `Function` 생성자 함수가 아니다.
- `constructor` 프로퍼티를 통해 확인해 보면 `foo` 함수의 생성자 함수는 `Function` 생성자 함수다.
- 리터럴 표기법에 의해 생성된 객체도 가상적인 생성자 함수를 갖는다.
- 프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재한다.
프로토타입의 생성 시점
- 프로토타입은 생성자 함수가 생성되는 시점에 더불어 생성된다.
사용자 정의 생성자 함수와 프로토타입 생성 시점
- 함수 선언문, 함수 표현식으로 정의한 함수 객체는 `new` 연산자와 함께 생성자 함수로 호출할 수 있다.
- 생성자 함수로서 호출할 수 있는 함수 constructor는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
- 생성자 함수로서 호출할 수 없는 함수 non-constructor는 프로토타입이 생성되지 않는다.
console.log(Person.prototype) // {constructor: ƒ}
// 생성자 함수
function Person(name) {
this.name = name;
}
// 화살표 함수는 none-constructor
const Person2 = name => {
this.name = name;
}
console.log(Person2.prototype); // undefined-> 함수 선언문으로 정의된 `Person` 생성자 함수는 어떤 코드보다 먼저 평가되어 함수 객체가 된다. 이때, 프로토타입도 더불어 생성된다.
-> 생성된 프로토타입은 `Person` 생성자 함수의 `prototype` 프로퍼티에 바인딩 된다.
-> 생성된 프로토타입은 오직 `constructor` 프로퍼티만을 갖는 객체다.
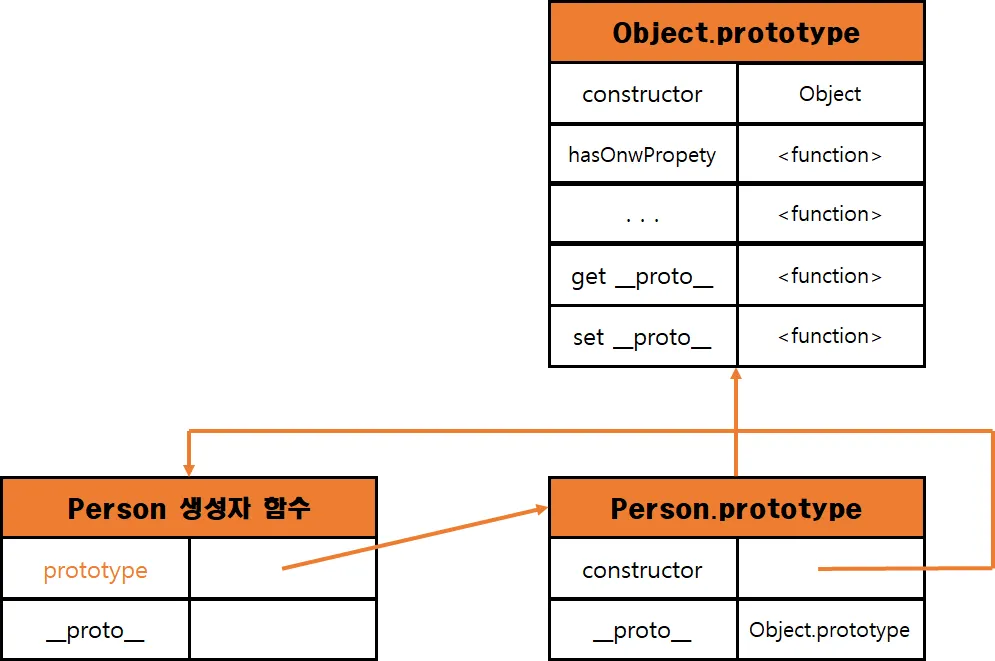
-> 프로토타입도 객체고 모든 객체는 프로토타입을 가지므로 프로토타입도 자신의 프로토타입을 갖는다.
-> 생성된 프로토타입의 프로토타입은 `Object.prototype`이다.

-> 빌트인 생성자 함수가 아닌 사용자 정의 생성자 함수는 자신이 평가되어 함수 객체로 생성되는 시점에 프로토타입도 더불어 생성되며, 생성된 프로토타입의 프로토타입은 언제나 `Object.prototype`이다.
빌트인 생성자 함수와 프로토타입 생성 시점
- 빌트인 생성자 함수도 빌트인 생성자 함수가 생성되는 시점에 프로토타입이 생성된다.
- 모든 빌트인 생성자 함수는 전역 객체가 생성되는 시점에 생성된다.

-> 객체가 생성되기 이전에 생성자 함수와 프로토타입은 이미 객체화 되어 존재한다.
-> 생성자 함수 또는 리터럴 표기법으로 객체를 생성하면 프로토타입은 생성된 객체의 [[Prototype]] 내부 슬롯에 할당된다.
객체 생성 방식과 프로토타입의 결정
- 모든 객체는 방식마다 세부적인 객체 생성 방식의 차이는 있으나 추상 연상 `OrdinaryObjectCreate`에 의해 생성된다는 공통점이 있다.
- 추상연산 `OrdinaryObjectCreate`는 필수적으로 자신이 생성할 객체의 프로토타입을 인수로 전달 받는다.
- `OrdinaryObjectCreate`는 빈 객체를 생성한 후, 객체에 추가할 프로퍼티 목록이 인수로 전달된 경우 프로퍼티를 객체에 추가한다.
- 인수로 전달 받은 프로토타입을 자신이 생성한 객체의 [[Prototype]] 내부 슬롯에 할당한 다음, 생성할 객체를 반환한다.
💡 프로토타입은 추상연산 `OrdinaryObjectCreate`에 의해 전달되는 인수에 의해 결정된다
객체 리터럴에 의해 생성된 객체의 프로토타입
- 자바스크립트 엔진은 객체 리터럴을 평가하여 객체를 생성할 때 추상 연산 `OrdinaryObjectCreate`를 호출한다.
- 추상연산 `OrdinaryObjectCreate`에 의해 전달되는 프로토타입은 `Object.prototype`dlek.
- 객체 리터럴에 의해 생성되는 객체의 프로토타입은 `Object.prototype`이다.
const obj = { x: 1 };
-> 객체 리터럴에 의해 생성된 `obj` 객체는 `Object.prototype`을 프로토타입으로 갖게 되며 `Object.prototype`을 상속 받는다.
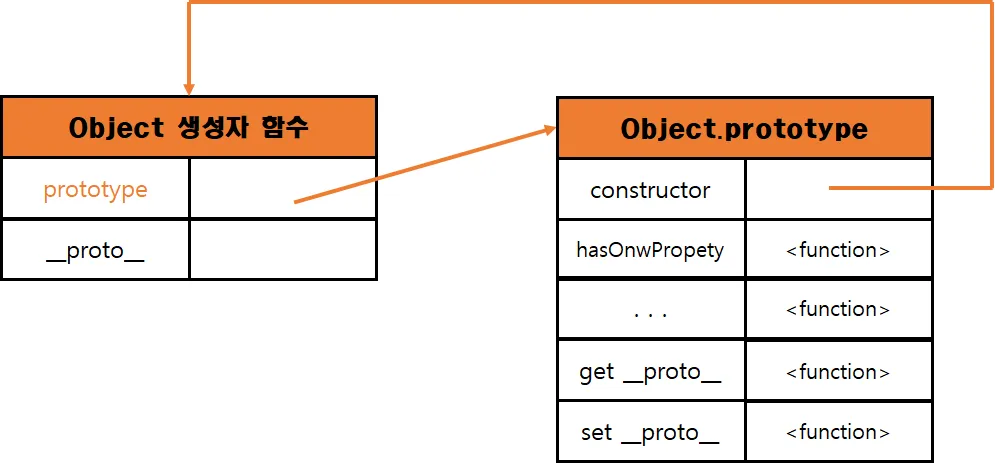
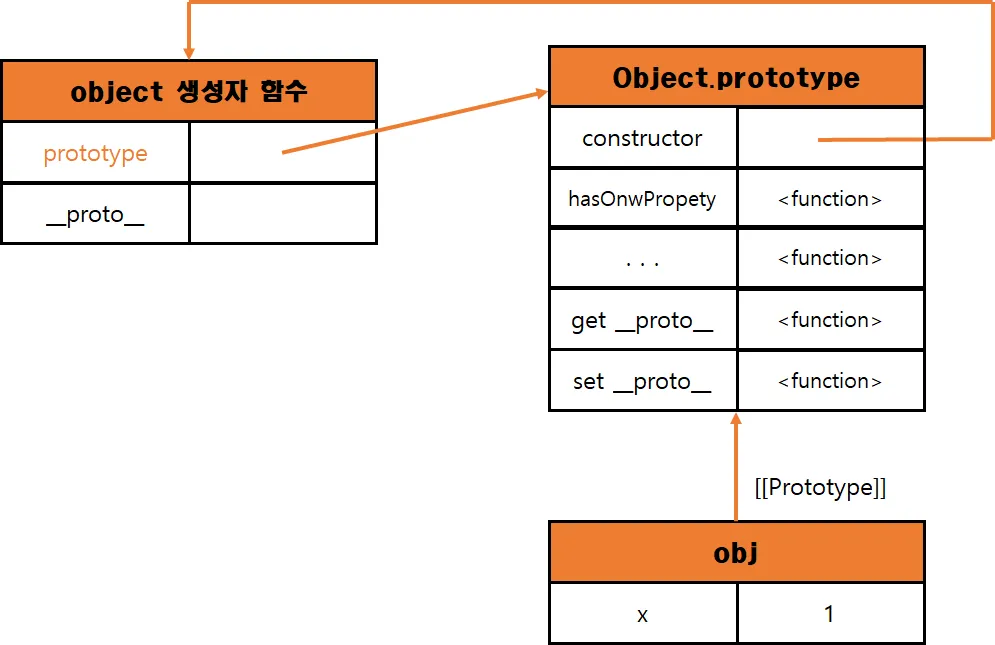
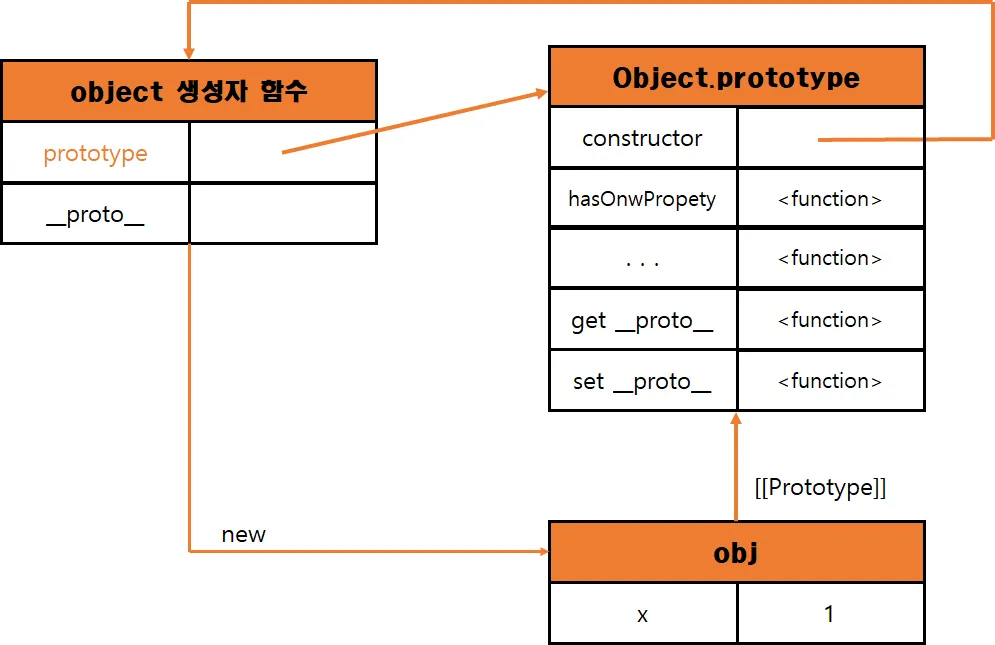
Object 생성자 함수에 의해 생성된 객체의 프로토타입
- `Object` 생성자 함수를 호출하면 객체 리터럴과 마찬가지로 추상연산 `OrdinaryObjectCreate`가 호출된다.
- 추상연산 `OrdinaryObjectCreate`에 전달되는 프로토타입은 `Object.prototype`이다.
- `Object` 생성자 함수에 의해 생성되는 객체의 프로토타입은 `Object.prototype`이다.
const obj = new Object();
obj.x = 1;
-> `Object` 생성자 함수에 의해 생성된 `obj` 객체는 `Object.prototype`을 프로토타입으로 갖게 되며, `Object.prototype`을 상속받는다.
to be continue
참고
모던 자바스크립트 Deep Dive : 네이버 도서
네이버 도서 상세정보를 제공합니다.
search.shopping.naver.com
'Javascript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 18장 함수와 일급 객체 (1) | 2024.11.24 |
|---|---|
| [모던 자바스크립트 Deep Dive] 17장 생성자 함수에 의한 객체 생성 (0) | 2024.11.21 |
| [모던 자바스크립트 Deep Dive] 16장 - 프로퍼티 어트리뷰트 (2) | 2024.11.20 |
| [모던 자바스크립트 Deep Dive] 15장 - let, const 키워드와 블록 레벨 스코프 (1) | 2024.11.18 |
| [모던 자바스크립트 Deep Dive] 14장 전역변수의 문제점 (2) | 2024.11.15 |