
함수
- 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다
- 함수는 입력을 받아서 출력을 내보낸다
- 함수 내부로 입력을 전달받은 변수를 매개변수(파라미타:parameter)
- 입력을 인수(아규먼트:argument)
- 출력을 반환값이라고 한다
- 함수는 값이다

함수는 함수정의를 통해 생성한다
- 함수는 정의만으로 실행되는 것이 아니다
- 인수를 매개변수를 통해 함수에 전달하면서 함수의 실행을 명시적으로 지시해아한다 → 함수호출
- 함수 호출을하면 코드블록에 담긴 문들이 일괄적으로 실행되고 실행결과(반환값)을 반환한다
//함수 호출
var result = add(2, 5);
//함수 add에 인수 2, 5를 전달하면서 호출하면 반환값 7을 반환한다
console.log(result);
함수를 사용하는 이유
① 코드 재사용
- 실행 시점을 개발자가 결정할 수 있고 몇번이든 재사용이 가능하다
- 동일한 작업을 반복적으로 수행해야 한다면 같은 코드를 중복해서 여러 번 작성하는 것이 아니라 미리 정의된 함수를 재사용하는 것이 효율적이다
② 유지보수의 편의성
- 함수를 사용하지 않고 같은 코드를 중복해서 여러 번 작성하면 그 코드를 수정해야 할 때 중복된 횟수만큼 코드를 수정해야하는데 함수는 그 코드 중복을 억제하고 재사용성을 높인다
③ 코드의 신뢰성
- 코드 중복을 억제해 실수할 가능성을 줄인다
④ 코드의 가독성
- 적절한 함수 이름은 함수의 내부 코드를 이해하지 않고도 함수의 역할을 파악할 수 있게 돕는다
함수 리터럴
- 자바스크립트의 함수는 객체 타입의 값이다
- 함수 리터럴은 `function` 키워드, 함수 이름, 매개변수 목록, 함수 몸체로 구성된다
//변수에 함수 리터럴을 할당
var f = function add(x, y) {
return x + y;
}
add(2,5);| 구성 요소 | 설명 |
| 함수 이름 | - 함수 몸체 내에서만 참조할 수 있는 식별자다 - 이름이 있는 함수를 기명함수, 이름이 없는 함수를 무명/익명함수라 한다 |
| 매개변수 목록 | - 0개 이상의 매개변수를 소괄호로 감싸고 쉼표로 구분한다 - 각 매개변수에는 함수를 호출할 때 지정한 인수가 순서대로 할당된다 - 매개변수는 함수 몸체 내에서 변수와 동일하게 취급된다 |
| 함수 몸체 | - 일괄적으로 실행될 문들이 하나의 실행 단위로 정의한 코드 블록이다 - 함수 몸체는 함수 호출에 의해 실행된다 |
함수는 객체지만 일반 객체와는 다르다
- 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다.
- 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다.
함수가 객체라는 사실은 다른 프로그래밍 언어와 구별되는 자바스크립트의 중요한 특징이다.
함수 정의
- 함수 정의란 함수를 호출하기 이전에 인수를 전달받을 매개변수와 실행할 문들, 그리고 반환할 값을 지정하는 것을 말한다.
- 함수 선언문이 평가되면 식별자가 암묵적으로 생성되고 객체가 할당된다.
함수를 정의하는 4가지 방법
- 함수 선언문
- 함수 표현식
- `Function` 생성자 함수
- 화살표 함수(ES6)
① 함수 선언문
//함수 선언
function add(x, y) {
return x + y;
}
// 함수 호출
console.log(add(2, 5));- 함수 선언문은 함수 리터럴과 형태가 동일하다
- 함수 리터럴은 함수 이름을 생략할 수 있으나 함수 선언문은 함수 이름을 생략할 수 없다
- 함수 선언문은 표현식이 아닌 문이다 → 함수 선언문을 실행하면 완료 값 `undefined`가 출력됨
- 표현식인 문이라면이라면 → 완료값 `undefined` 대신 표현식이 평가되어 생성된 함수가 출력되어야 한다.
※ 표현식이 아닌 문은 변수에 할당할 수 없다
// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다
// 하지만 함수 선언문이 변수에 할당되는 것처럼 보인다
var add = function add(x, y) {
return x + y;
};
//함수 호출
console.log(add(2, 5)); // 7- 자바스크립트 엔진이 코드 문맥에 따라 동일한 함수 리터럴을 표현식이 아닌 문인 함수 선언문으로 해석하는 경우와 표현식인 문인 함수 리터럴 표현식으로 해석하는 경우가 있다.
- `{ }`은 블록문일 수도 있고 객체 리터럴일 수도 있다.
- 자바스크립트 엔진은 `{ }`을 코드 블록으로 해석할 지 객체 리터럴로 해석할 지는 코드의 문맥에 따라 달라진다.
- ex) `{ }`이 값으로 평가되어야 할 문맥에서 피연산자로 사용되면 객체 리터럴로 해석
- 함수리터럴을 단독으로 사용하면 함수 선언문으로 해석하고, 함수 리터럴을 변수에 할당하거나 피연산자로 사용하면 함수 리터럴 표현식으로 해석한다.
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다
// 함수 선언문에서는 함수 이름을 생략할 수 없다
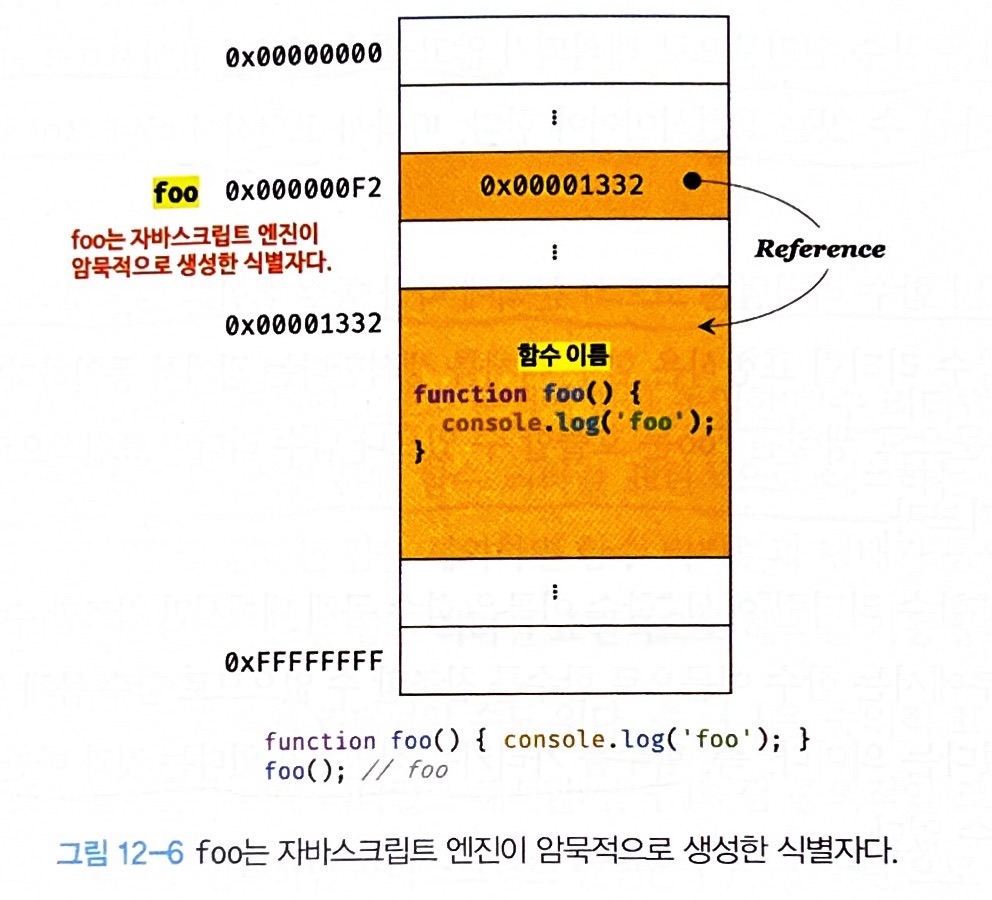
function foo() { console.log('foo'); }
foo(); // foo
// 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다
// 함수 리터럴에서는 함수 이름을 생략할 수 있다
(function bar() {console.log('bar'); });
bar(); // bar is not defined- 그룹 연산자의 피연산자는 값으로 평가될 수 있는 표현식이어야 한다.
- 표현식이 아닌 문인 함수 선언문은 피연산자로 사용할 수 없다.

`foo`는 자바스크립트 엔진이 암묵적으로 생성한 식별자다.
- 자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성한다.
- 함수 객체를 가리키는 식별자가 없으면 생성된 함수 객체를 참조할 수 없으므로 호출할 수도 없다.
- 자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다.

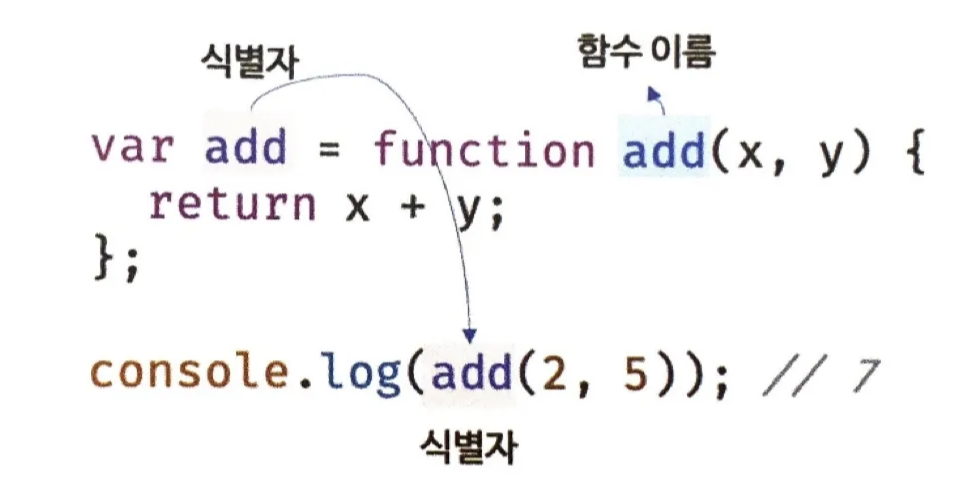
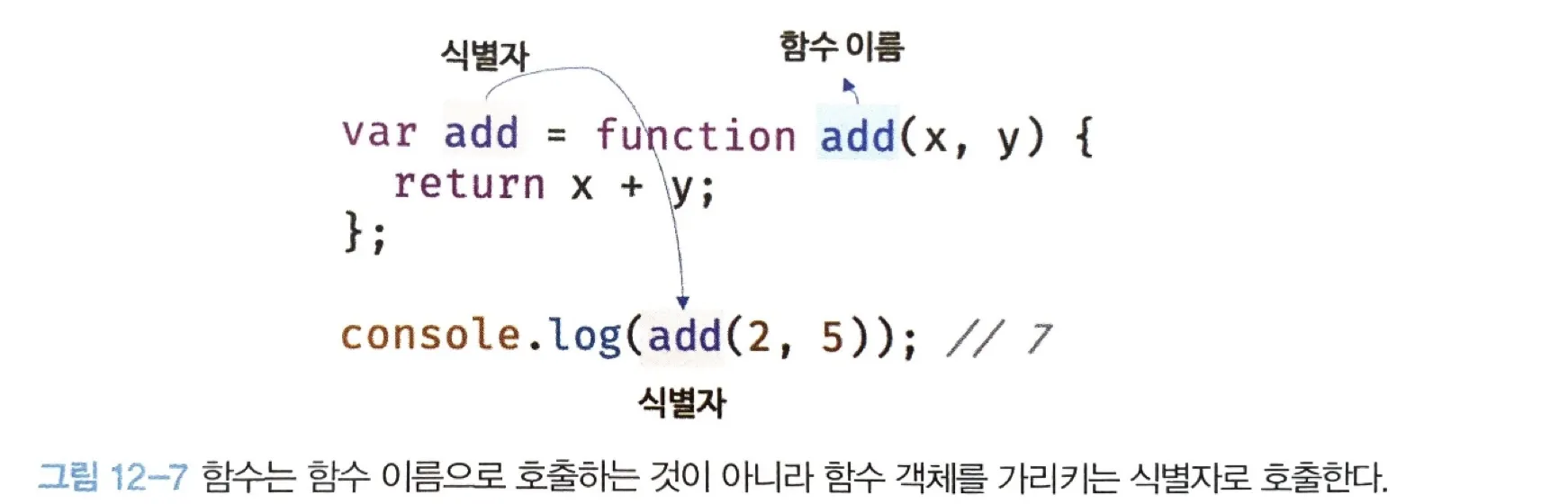
함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 식별자로 호출한다.

함수 선언문은 함수 이름을 생략할 수 없다는 점을 제외하면 함수 리터럴과 형태가 동일한 표현식이 아닌 문이다.
② 함수 표현식
var add = function (x, y) {
return x + y;
};
console.log(add(2, 5)); // 7- 자바스크립트의 함수는 일급 객체이므로 함수를 값처럼 자유롭게 사용할 수 있다.
💡 일급 객체란 값의 성질을 갖는 객체를 말한다 자바스크립트의 함수는 값처럼 변수에 할당할 수도 있고 프로퍼티 값이 될 수도 있으며 배열의 요소가 될 수도 있다.
- 함수를 호출할 때는 함수 이름이 아니라 함수 객체를 가리키는 식별자를 사용해야 한다.
// 기명 함수 표현식
var add = function foo (x, y) {
return x + y;
};
// 함수 객체를 가리키는 식별자로 호출
console.log(add(2, 5)); // 7
// 함수 이름으로 호출하면 ReferenceError가 발생한다
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자다
console.log(foo(2, 5)); // ReferenceError: foo is not defined- 자바스크립트 엔진은 함수 선언문의 함수 이름으로 식별자를 암묵적으로 생성하고 생성된 함수 객체를 할당하므로 함수 표현식과 유사하게 동작하는 것처럼 보이지만 함수 선언문과 함수 표현식이 정확히 동일하게 동작하지 않는다.
- 함수 선언문은 표현식이 아닌 문
- 함수 표현식은 표현식인 문
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.log(add); // f add(x, y)
console.log(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
//함수 선언문
function add(x, y) {
return x + y;
}
//함수 표현식
var sub = function(x, y) {
return x - y;
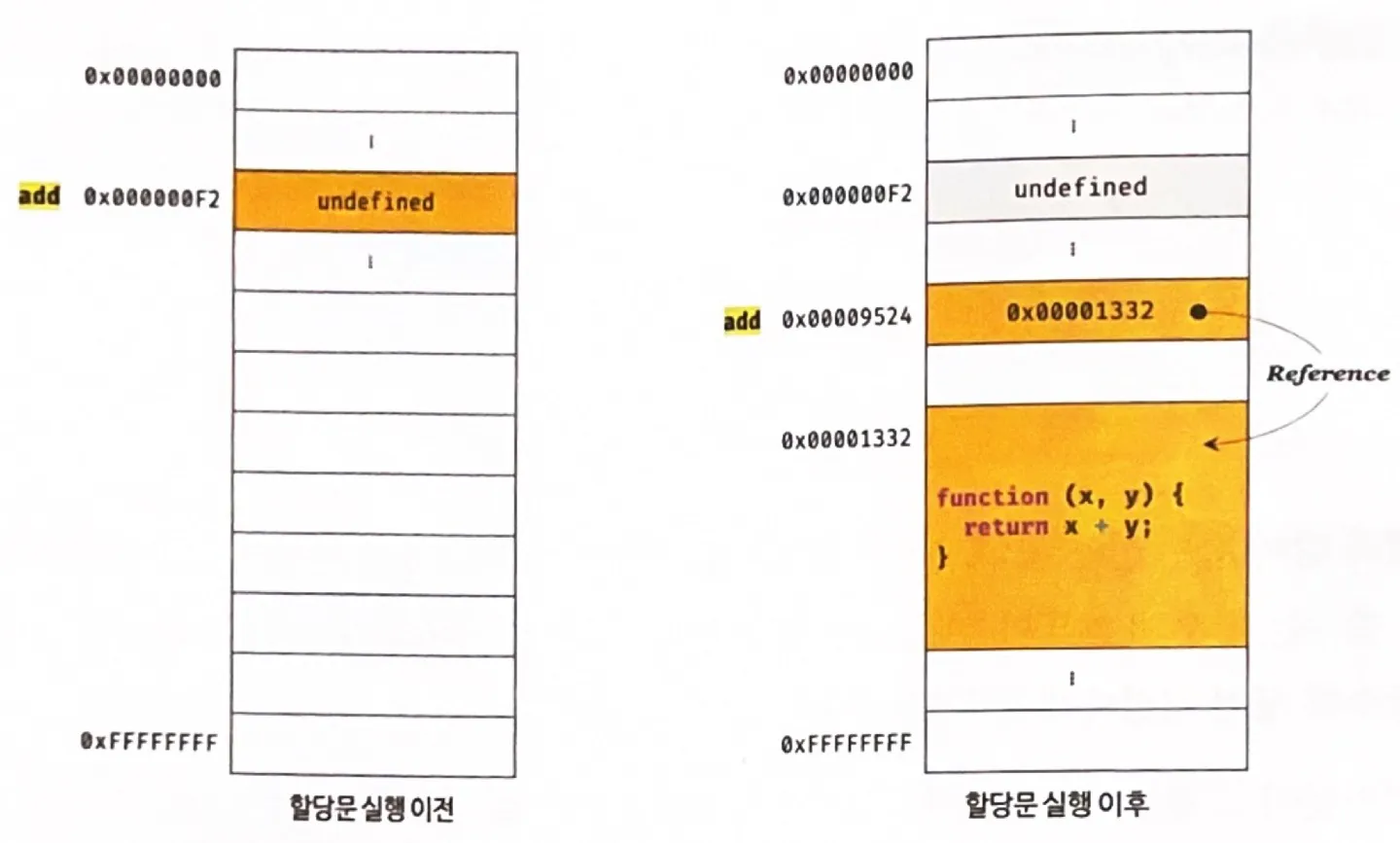
};- 함수 선언문으로 정의한 함수와 함수 표현식으로 정의한 함수의 생성 시점이 다르다.
- 모든 선언문이 그렇듯 함수 선언문도 코드가 한 줄씩 순차적으로 실행되는 시점인 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다. -> 함수 선언문으로 함수를 정의하면 런타임 이전에 함수 객체가 먼저 생성된다.
💡 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅이라 한다.
- 함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문이다. -> 함수 표현식은 변수 선언문과 변수 할당문을 한번에 기술한 축약 표현과 동일하게 동작한다.
- 변수 할당문의 값은 할당문이 실행되는 시점, 즉 런타임에 평가되므로 함수 표현식의 함수 리터럴도 할당문이 실행되는 시점에 평가되어 함수 객체가 된다.
함수 표현식으로 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생한다.
| 변수 호이스팅 | 함수 호이스팅 | |
| `var`키워드로 선언된 변수는 `undefined`로 초기화 | 함수 선언문을 통해 암묵적으로 생성된 식별자는 함수 객체로 초기화 | |
| `var` 키워드를 사용한 변수 선언문 이전에 변수를 참조하면 변수 호이스팅에 의해 `undefined`로 평가 | 함수 선언문으로 정의한 함수를 함수 선언문 이전에 호출하면 함수 호이스팅에 의해 호출가능 |

- 함수 표현식으로 정의한 함수는 반드시 함수 표현식 이후에 참조 또는 호출해야 한다.
- 함수 호이스팅은 함수를 호출하기 전에 반드시 함수를 선언해야 한다는 당연한 규칙을 무시한다.
③ Function 생성자 함수
var add = new Function('x', 'y', 'return x + y');
console.log(add(2, 5)); // 7- 자바스크립트가 기본 제공하는 빌트인 함수인 `Functon` 생성자 함수에 매개변수 목록과 함수 몸체를 문자열로 전달하면서 `new`연산자와 함께 호출하면 함수 객체를 생성해서 반환한다.
💡 생성자 함수는 객체를 생성하는 함수를 말한다
④ 화살표 함수 (ES6)
- ES6에서 도입된 화살표 함수는 `function` 키워드 대신 화살표 `=>`를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다.
//Arrow Function
const add = (x, y) => x += y;
console.log(add(2, 5)); // 7
함수 호출
- 함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자로 호출한다.
- 함수를 호출하면 현재의 실행 흐름을 중단하고 호출된 함수로 실행 흐름을 옮긴다.
매개변수와 인수
- 함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있는 경우, 매개변수를 통해 인수를 전달한다.
- 인수는 값으로 평가될 수 있는 표현식이어야 한다.
- 인수는 함수를 호출할 떄 지정하며, 개수와 타입에 제한이 없다.
- 매개변수는 함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급된다.
- 함수가 호출되면 함수 몸체 내에서 암묵적으로 매개변수가 생성되고 일반 변수와 마찬가지로 `undefined`로 초기화된 이후 인수가 순서대로 할당된다.
- 매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다.
- 매개변수의 유효범위(스코프)는 함수 내부다.

함수는 매개변수의 개수와 인수의 개수가 일치하는지 체크하지 않는다.
function add(x, y) {
return x + y;
}
console.log(add(x)); // NaN매개변수보다 인수가 더 많은 경우 초과된 인수는 무시된다.
- 모든 인수는 암묵적으로 `argument`객체의 프로퍼티로 보관된다.
function add(x, y) {
return x + y;
}
console.log(add(2, 5, 10)); // 7
매개변수가 많아지면 함수를 호출할 때 전달해야 할 인수의 순서를 고려해야 한다.
- 유지보수성이 나빠진다.
- 함수의 매개변수는 코드를 이해하는데 방해요소이므로 적을수록 좋다
💡 이상적인 함수는 한 가지 일만 해야하며 가급적 작게 만들어야 한다
반환문
- 함수는 `return` 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환할 수 있다.
- `return` 키워드는 자바스크립트에서 사용 가능한 모든 값을 반환할 수 있다.
function multiply(x, y) {
return x * y; // 반환문 x*y를 반환해라
}
// 함수 호출은 반환값으로 평가된다
var result = multiply(3, 5);
console.log(result); // 15- 함수 호출 표현식은 `return` 키워드가 반환한 표현식의 평가 결과, 즉 반환값으로 평가된다.
반환문의 두가지 역할
① 반환문은 함수의 실행을 중단하고 함수 몸체를 빠져나간다.
function multiply(x, y) {
return x * y; // 반환문 x*y를 반환해라
// 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다
console.log('실행되지 않는디');
}
console.log(multiply(3, 5)); // 15② 반환문은 return 키워드 뒤에 오는 표현식을 평가해 반환한다.
- 반환값으로 사용할 표현식을 명시적으로 지정하지 않으면 `undefined`가 반환된다.
function foo() {
return;
}
console.log(foo()); // undefined
💡 반환문은 함수 몸체 내부에서만 사용할 수 있다. 전역에서 반환문을 사용하면 문법 에러가 발생 한다
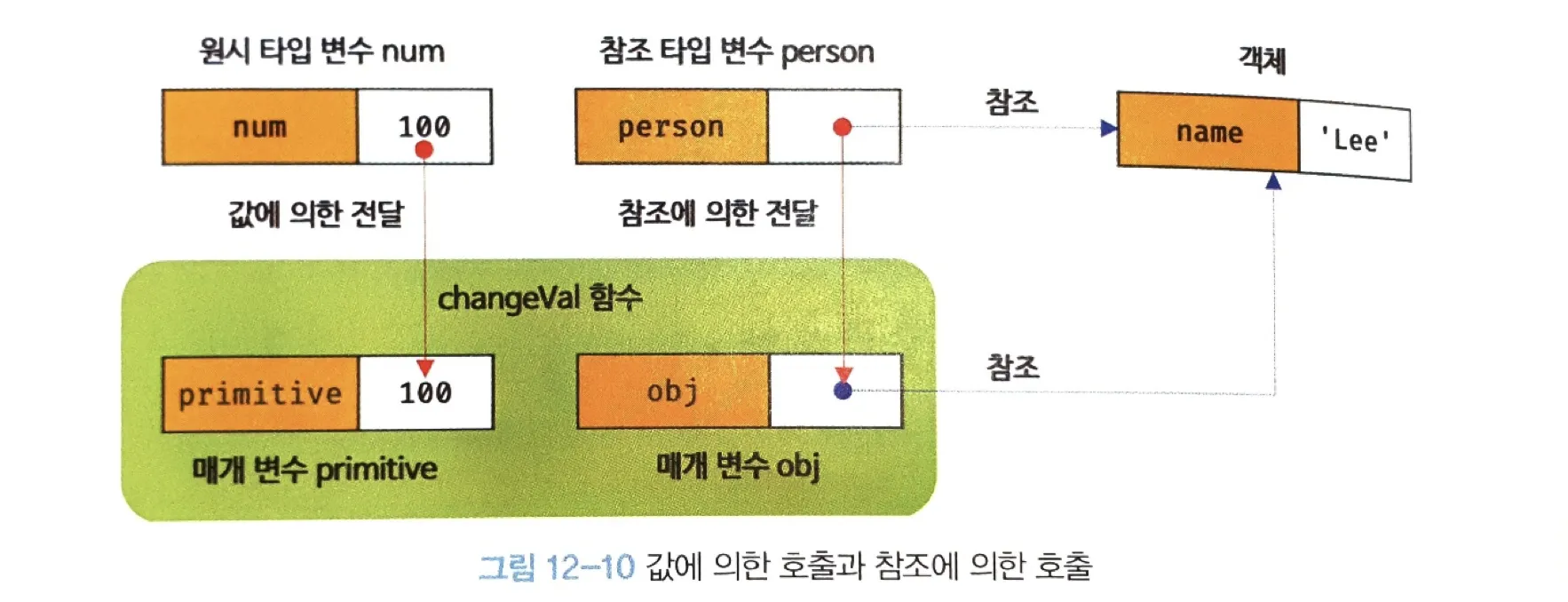
참조에 의한 전달과 외부 상태의 변경
- 매개변수도 함수 몸체 내부에서 변수와 동일하게 취급되므로 매개변수 또한 타입에 따라 값에 의한 전달, 참조에 의한 전달 방식을 그대로 따른다.
// 매개변수 primitive는 원시값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = 'Kim';
}
// 외부 상태
var num = 100;
var person = { name: 'Lee' };
console.log(num); // 100
console.log(person); // {name: "Lee"}
// 원시값은 값 자체가 복사되어 전달되고 객체는 참조값이 복사되어 전달된다.
changeVal(num, person);
// 원시값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // {name: "Kim"}- 원시 타입 인수를 전달 받은 매개변수 `primitive`의 경우, 원시 값은 변경 불가능한 값이므로 직접 변경할 수 없다.
- 함수 외부에서 함수 몸체 내부로 전달한 원시 값의 원본을 변경하는 어떠한 부수효과도 발생하지 않는다.
- 객체 타입 인수를 전달 받은 매개변수 `obj`의 경우, 객체는 변경 가능한 값이므로 직겁 변경했다.
- 함수 외부에서 함수 몸체 내부로 전달한 참조 값에 의해 원본 객체가 변경되는 부수 효과가 발생한다.

즉시 실행 함수
- 함수 정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수라고 한다.
- 즉시 실행 함수는 단 한 번만 호출되며 다시 호출할 수 없다.
- 즉시 실행 함수는 반드시 그룹 연산자 `( )`로 감싸야한다.
// 기명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a * b;
}());
재귀 함수
- 함수가 자기 자신을 호출하는 것을 재귀 호출이라 한다.
- 재귀함수는 자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수를 말한다.
- 재귀 함수는 반복되는 처리를 위해 사용한다.
- 재귀 함수는 자신을 무한 재귀 호출하므로 탈출 조건을 만들어야 스택 오버 플로 에러가 발생하지 않는다.
// 함수 표현식
var factorial = function foo(n) {
// 탈출 조건: n이 1 이하일 때 재귀 호출을 멈춘다.
if (n <= 1) return 1;
// 함수를 가리키는 식별자로 자기 자신을 재귀 호출
return n * factorial(n - 1);
// 함수 이름으로 자기 자신을 재귀 호출할 수도 있다.
// console.log(factorial === foo); // true
return n * foo(n - 1);
};
console.log(factorial(5)); // 5! = 5 * 4 * 3 * 2 * 1 = 120
중첩 함수
- 함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라 한다.
- 중첩 함수를 포함하는 함수는 외부 함수라 부른다.
- 중첩 함수는 외부 함수 내부에서만 호출할 수 있다.
- 일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
function outer() {
var x = 1;
// 중첩 함수
function inner() {
var y = 2;
// 외부 함수의 변수를 참조할 수 있다.
console.log(x + y); // 3
}
inner();
}
outer();
콜백 함수
- 함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라고 하며, 매개변수를 통해 함수의 외부에서 콜백 함수를 전달받은 함수를 고차 함수라고 한다.
- 고차 함수는 콜백 함수를 자신의 일부분으로 합성한다.
- 고차 함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다. -> 콜백 함수는 고차 함수에 의해 호출되며 이때 고차 함수는 필요에 따라 함수에 인수를 전달할 수 있다.
// 외부에서 전달받은 f를 n만큼 반복 호출한다
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3
순수 함수와 비순수 함수
- 함수형 프로그래밍에서 어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수 효과가 없는 함수를 순수 함수라고 한다.
- 회부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수 효과가 있는 함수를 비순수 함수라고 한다.
var count = 0;
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase(n) {
return ++n;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count) // 1
count = increase(count);
console.log(count) // 2
// 비순수 함수
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다.
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count) // 1
increase();
console.log(count) // 2
▶ 함수형 프로그래밍은 순수 함수와 보조 함수의 조합을 통해 외부 상태를 변경하는 부수 효과를 최소와해서 불변성을 지향하는 프로그래밍 패러다임이다.
▶ 함수형 프로그래밍은 결국 순수 함수를 통해 부수 효과를 최대한 억제해 오류를 피하고 프로그램의 안정성을 높이려는 노력의 일환이라 할 수 있다.
참고
모던 자바스크립트 Deep Dive : 네이버 도서
네이버 도서 상세정보를 제공합니다.
search.shopping.naver.com
'Javascript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 14장 전역변수의 문제점 (2) | 2024.11.15 |
|---|---|
| [모던 자바스크립트 Deep Dive] 13장 스코프 (2) | 2024.11.14 |
| [모던자바스크립트 Deep Dive] 11장 원시 값과 객체의 비교 (2) | 2024.11.10 |
| [모던자바스크립트 Deep Dive] 10장 객체 리터럴 (0) | 2024.11.08 |
| [모던 자바스크립트 Deep Dive] 09장 - 타입 변환과 단축 평가 (0) | 2024.11.04 |
