
데이터 타입은 원시타입과 객체타입으로 구분합니다 원시 타입과 객체 타입을 크게 세가지 측면에서 다릅니다.
- 원시 타입의 값은 병경 불가능한 값입니다. 이에 비해 객체 타입의 값은 변ㄱ 가능한 값입니다.
- 원시 값을 변수에 할당하는 변수에는 실제 값이 저장됩니다. 이에비해
- 값 변경 가능 여부: 원시 타입의 값은 변경 불가능한 값입니다. 이에 비해 객체 타입의 값은 변경 가능한 값입니다.
- 변수에 저장되는 값: 원시 값을 변수에 할당하는 변수에는 실제 값이 저장됩니다. 이에 비해 객체를 변수에 할당하면 변수에는 참조 값이 저장됩니다.
- 변수를 다른 변수에 할당할때의 방식: 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달됩니다.(값에 의한 전달) 이에 비해 객체를 가리키는 변수에 할당하면 원본의 참조 값이 복사되어 전달됩니다.(참조에 의한 전달)
원시 값
- 원시 값: 원시 타입의 값, 즉 변경 불가능한 값
원시 값을 변수에 할당하면 변수(확보된 메모리 공간)에는 실제 값이 저장됩니다. 원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달됩니다. 이를 값에 의한 전달이라고 합니다.
원시 값은 변경 불가능하다는 말은 원시 값 자체를 변경할 수 없다는것입니다. 변수 값을 변경할 수 없다는 것이 아닙니다.
const o = {};
o.a = 1;
console.log(o);
var score;
score = 80;
score = 90;
console.log(score);`const` 키워드로 생성된 변수는 변경할 수 없지만, `const` 키워드로 생성된 객체는 변경할 수 있습니다.

변수가 참조하던 메모리 공간의 주소가 변경된 이유는 변수에 할당된 원시값이 변경 불가능한 값이기 때문입니다. 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하던 메모리 공간의 주소를 변경합니다. 값의 이러한 특성을 불변성이라고 합니다. 불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없습니다.
문자열과 불변성
원시 값인 문자열은 다른 원시 값과 비교할 때 독특한 특징이 있습니다. 문자열은 0개 이상의 문자로 이뤄진 집합을 말하며, 1개의 문자는 2바이트의 메모리 공간에 저장됩니다.
var str1 = ''; // 2바이트 필요
var str2 = 'Hello'; // 20바이트 필요문자열은 유사 배열 객체여서 배열과 유사하게 각 문자에 접근할 수 있습니다.
한번 생성된 문자열은 읽기 전용 값으로서 변경할 수 없습니다.
var str = 'string';
str[0] = 'b';
console.log(str) // string
값에 의한 전달
변수에 원시 값을 갖는 변수를 할당하면 할당받는 변수에는 할당되는 변수의 원시 값이 복사되어 전달됩니다.
var score = 80;
var copy = score;
console.log(score); // 80
console.log(copy); // 80
score = 100;
console.log(score); // 100
console.log(copy); // 80
값에 의한 전달은 값을 전달하는 것이 아니라 메모리 주소를 전달합니다. 단, 전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있습니다.
두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없습니다.
객체
- 객체 값: 객체 타입의 값, 즉 변경 가능한 값
객체는 원시 값과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없습니다. 객체를 변수에 할당하면 변수에는 참조값이 저장됩니다. 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달됩니다. 이를 참조에 의한 전달이라고 합니다.
객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값에 접근할 수 있습니다.
- 참조 값: 생성된 객체가 저장된 메모리 공간의 주소, 그 자체
var person = {
name : 'Lee',
};
console.log(person); // {name: "Lee"}
객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있습니다. 즉, 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있습니다.
var person = {
name : 'Lee',
};
person.name= 'Kim';
person.address = 'Seoul';
console.log(person); // {name: "Lee", address: "Seoul"}
🤔 객체를 원시값을 갖는게 아닌 참조하는 이유가 뭘까?
객체는 크기가 매우 클 수도 있고, 원시 값처럼 크기가 일정하지도 않으며, 프로퍼티 값이 객체일 수도 있어서 복사해서 생성하는 비용이 많이 듭니다. 그렇기 때문에 원시 값처럼 복사해서 새롭게 생성하는 것이 나닌 참조를 해 사용합니다. 객체변수는 참조를 하기 때문에 여러 개의 식별자가 하나의 객체를 공유할 수 있습니다.(참조에 의한 전달)
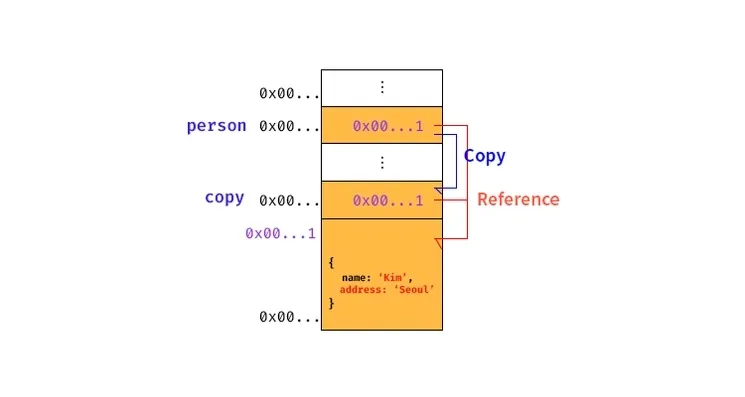
참조에 의한 전달
객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값이 복사되어 전달됩니다.
var person = {
name: 'Lee'
}
var copy = person;
console.log(copy == person); // true
copy.name = 'Kim';
person.address = 'Seoul';
console.log(person); // {name: "Kim", address: "Seoul"}
console.log(copy); // {name: "Kim", address: "Seoul"}
값에 의한 전달과 참조에 의한 전달은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서는 동일합니다. 식별자가 기억하는 메모리 공간, 즉 변수에 저장되어 있는 값이 원시 값이냐 참조 값이냐의 차이만 있습니다.
var person1 = {
name: 'Lee'
};
var person2 = {
name: 'Lee'
}
console.log(person1 === person2); // 1번 false
console.log(person1.name === person2.name); // 2번 true
1번: `person1`과 `person2`가 가리키는 객체는 내용은 같지만 메모리에 저장된 별개의 객체를 참조하고 있으므로 서로 다른 값입니다.
2번: `person1.name`과 `person2.name`은 값으로 평가 될 수 있는 표현식이라 원시 값 'Lee'로 평가됩니다.
참고
모던 자바스크립트 Deep Dive : 네이버 도서
네이버 도서 상세정보를 제공합니다.
search.shopping.naver.com
'Javascript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 13장 스코프 (2) | 2024.11.14 |
|---|---|
| [모던 자바스크립트 Deep Dive] 12장 함수 (3) | 2024.11.12 |
| [모던자바스크립트 Deep Dive] 10장 객체 리터럴 (0) | 2024.11.08 |
| [모던 자바스크립트 Deep Dive] 09장 - 타입 변환과 단축 평가 (0) | 2024.11.04 |
| [모던 자바스크립트 Deep Dive] 08장 - 제어문 (0) | 2024.11.04 |
