
변수란 무엇인가? 왜 필요한가?
- 변수: 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.
10 + 20이라는 연산을 할때 컴퓨터는 메모리 상의 임의의 위치에 값 10과 20을 저장하고 10+20의 결과값 30을 임의의 위치에 저장한다. 이때 연산을 통해 만들어진 결과값 30을 메모리에 직접 접근해 사용할 수 없다. 이 값을 사용하려면 변수를 사용해 결과값 30이 저장된 위치를 참조해 사용할 수 있다.
var result = 10 + 20;
- 변수 이름: 메모리 공간에 저장된 값을 식별할 수 있는 고유한 이름을 말한다.
- 할당(대입, 저장): 변수에 값을 저장하는 것을 말한다.
- 참조: 변수에 저장된 값을 읽어 들이는 것을 말한다.
식별자
- 식별자: 어떤 값을 구별해서 식별할 수 있는 고유한 이름을 말한다.
식별자는 값이 아니라 메모리 주소를 기억하고 있다. 즉 식별자는 메모리 주소에 붙인 이름이다.
변수, 함수, 클래스 등의 이름은 모두 식별자다.

변수 선언
- 변수 선언: 변수를 생성하는 것을 말한다.
변수 선언을 하게되면 값을 저장하기 위한 메모리 공간을 확보하고, 변수 이름과 확보된 메모리 공간의 주소를 연결해서 값을 저장할 수 있게 준비한다.
변수 선언에 의해 확보된 메모리 공간은 확보가 해제되기 전까지는 누구도 확보된 메모리 공간을 사용할 수 없도록 보호된다.
변수를 사용하려면 반드시 선언이 필요하다.
변수를 선언할 때는 `var`, `let`, `const` 키워드를 사용한다.
var score
변수 선언을 하게되면 변수 이름을 등록하고 값을 저장할 메모리 공간을 확보한다.
확보된 메모리 공간에는 자바스크립트 엔진에 의해 undefined라는 값이 암묵적으로 할당되어 초기화된다.
변수선언을 하면 자바스크립트 엔진은 2단계를 거쳐 수행한다
- 선언단계: 변수 이름을 등록해 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
❓ 변수 이름은 어디에 등록될까?
변수 이름을 비롯한 모든 식별자는 실행 컨텍스트에 등록된다.
- 변수 초기화: 변수가 선언된 이후 최초로 값을 할당하는 것을 말한다.
변수를 선언한 후 초기화하기전 메모리에는 쓰레기 값이 들어있다. 그렇기 때문에 쓰레기 값을 undefind를 할당해 초기화한다.
변수 선언의 실행 시점과 변수 호이스팅
변수 선언은 런타임이 아니라 그 이전 단계에서 실행된다.
console.log(score); // undefind
var score; // 변수 선언문자바스크립트 엔진은 소스코드를 한 줄씩 순차적으로 실행하기에 앞서 먼저 소스코드의 평가 과정을 거치면서 소스코드를 실행하기 위한 준비를 한다.
평가 과정에서 자바스크립트 엔진은 변수 선언을 포함한 모든 선언문(변수 선언문, 함수 선언문 등)을 소스코드에서 찾아내 먼저 실행한다.
- 변수 호이스팅: 변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 말한다.
var, let, const, function, function*, class 키워드를 사용해 선언하는 모든 식별자(변수, 함수, 클래스 등)는 호이스팅 된다.
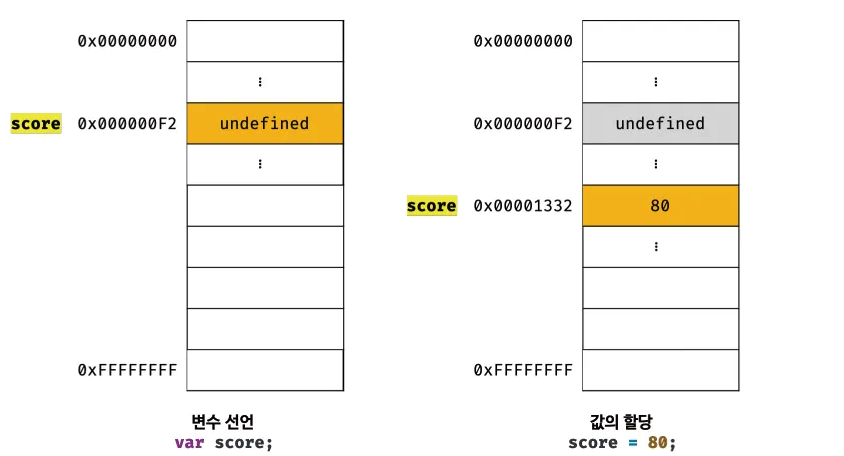
값의 할당
변수에 값을 할당할 떄는 할당 연산자 =를 사용한다.
var score; // 변수 선언
score = 80; // 값의 할당var score = 80; // 변수 선언과 값의 할당변수 선언은 런타임 이전에 먼저 실행되지만 값의 할당은 런타임에 실행된다.
console.log(score); // undefind
var score; // 변수 선언은 런타임 이전에 실행
score = 80; // 값의 할당은 런타임에 실행
console.log(socore) // 80
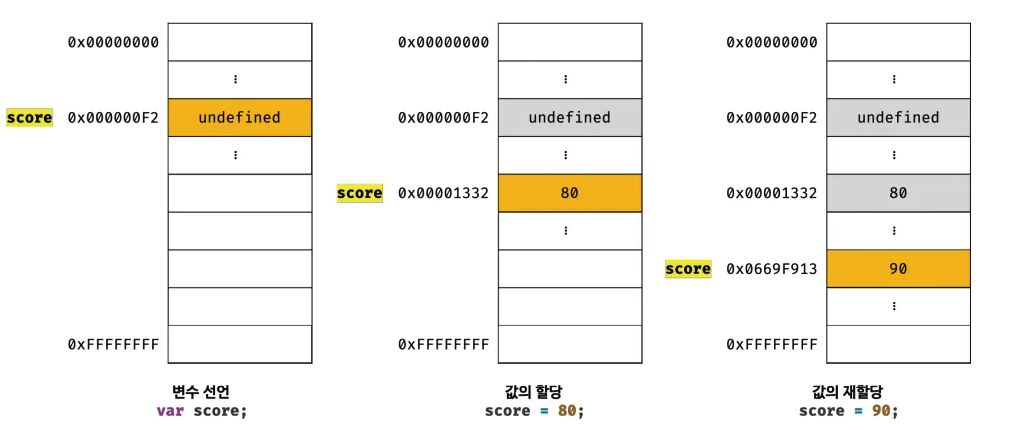
값의 재할당
- 재할당: 현재 변수에 저장된 값을 버리고 새로운 값을 저장하는 것이다.
재할당은 변수에 저장된 값을 다른값으로 변경하는데 값을 재할당할 수 없는 변수를 상수라 한다.
- 상수: 한번 정해지면 변하지 않는 값
var score = 80; // 변수 선언과 값의 할당
score =90; // 값의 재할당
식별자 네이밍 규칙
식별자는 다음과 같은 규칙을 준수해야한다.
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러기호($)를 포함할 수 있다
- 식별자는 특수문자를 제이한 문자, 언더스코어(_), 달러기호($)로 시작해야 한다→숫자로 시작할 수 없다
- 예약어는 식별자로 사용할 수 없다
- 네이밍 컨벤션: 하나 이상의 영어 단어로 구성된 식별자를 만들 때 가독성 좋게 단어를 한눈에 구분하기 위해 규정한 명명 규칙
// 카멜 케이스
var firstName;
// 스네이크 케이스
var first_name;
// 파스칼 케이스
var FirstName
//헝가리언 케이스
var strFirstName; // type + identifier
var $elem = document.getElementById('myId') // DOM 노드
var observable$ = fromEvent(document, 'click'); // RxJS옵저버블
일반적으로 변수나 함수의 이름에는 카멜 케이스를 사용한다.
생성자 함수, 클래스의 이름에는 파스칼 케이스를 사용한다.
참고
모던 자바스크립트 Deep Dive : 네이버 도서
네이버 도서 상세정보를 제공합니다.
search.shopping.naver.com
'Javascript' 카테고리의 다른 글
| [모던 자바스크립트 Deep Dive] 09장 - 타입 변환과 단축 평가 (0) | 2024.11.04 |
|---|---|
| [모던 자바스크립트 Deep Dive] 08장 - 제어문 (0) | 2024.11.04 |
| [모던 자바스크립트 Deep Dive] 07장 - 연산자 (1) | 2024.10.30 |
| [모던 자바스크립트 Deep Dive] 06장 - 데이터 타입 (0) | 2024.10.29 |
| [모던 자바스크립트 Deep Dive] 05장 - 표현식과 문 (1) | 2024.10.24 |